Some templates by RoundTheme are designed with category images. This tutorial help to get started with new options and use images in the list of categories. Since these options are added to specific templates only, please make sure that the template you are using support category images feature.
List of templates that support category images:
All listed above templates have extra settings allowing you to set up the design.
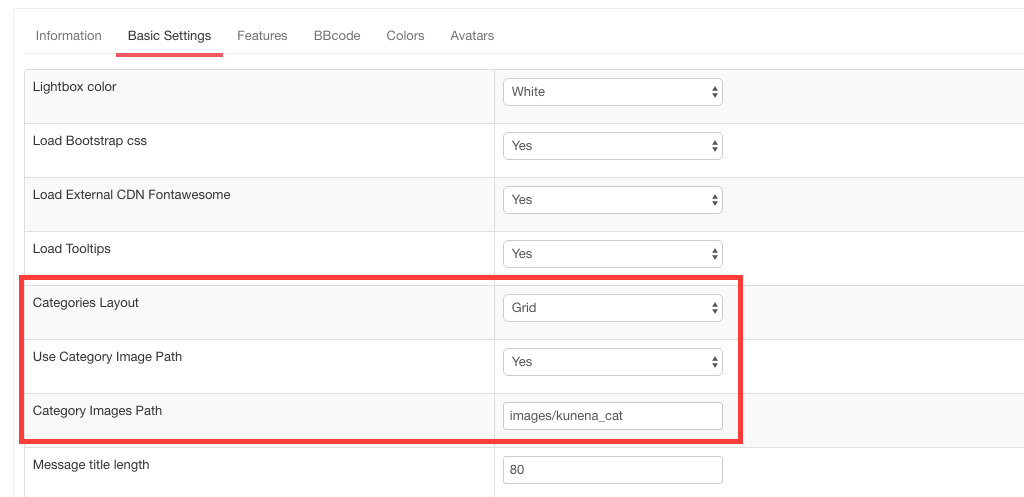
Extra settings
Categories Layout. This param has two options:
- Table - typical format of display
- Grid - display images - select this option if you need to display images

Path to the images
Default images are stored in the following folder:
components\com_kunena\template\[template_name]\media\categories_images
For instance: you have my_image_name.jpg. The used name must be: my_image_name
As a result, the image should be as:
components\com_kunena\template\[template_name]\media\categories_images\my_image_name.jpg
If custom image is not found, then default image will be displayed:
components\com_kunena\template\[template_name]\media\categories_images\image.jpg
In a case, if you do not want to upload images via FTP to the template folder, there is an easier way to use standard /images/ folder.
Use Category Image Path [Yes / No] - set it to Yes if you want to override the path.
Category Images Path - set up a custom path to the folder where your images are stored. You can create folder and upload images via Joomla Media Manager.
Example: /images/kunena_cat
As a result, you can upload new images to the custom folder to use via Category Suffix.
